Installation
How to Install Blogsqode Addons for Elementor
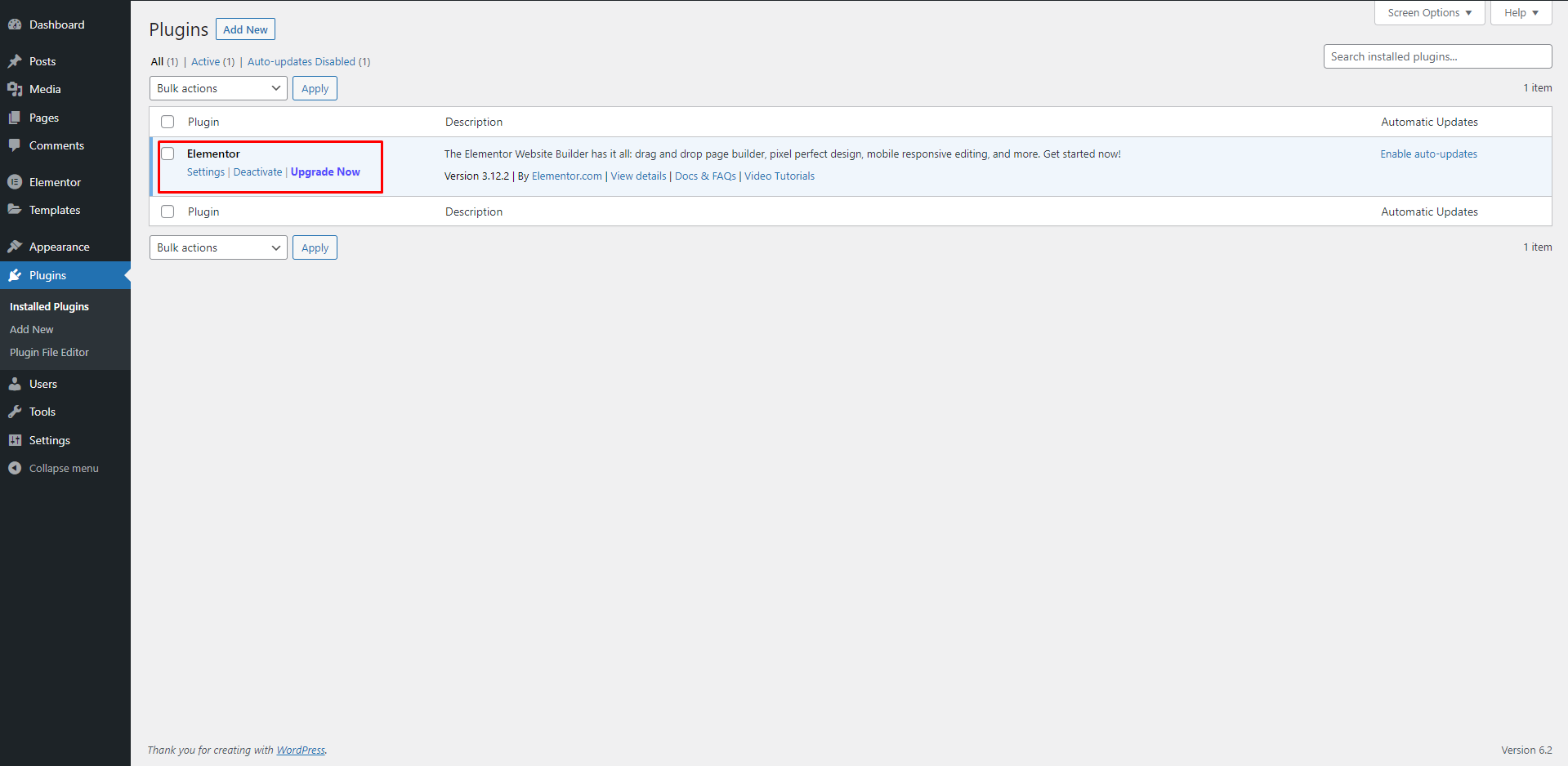
Before you begin, make sure that you have installed & activated Elementor plugin on your website. Follow these steps below to install Blogsqode Addons for Elementor:

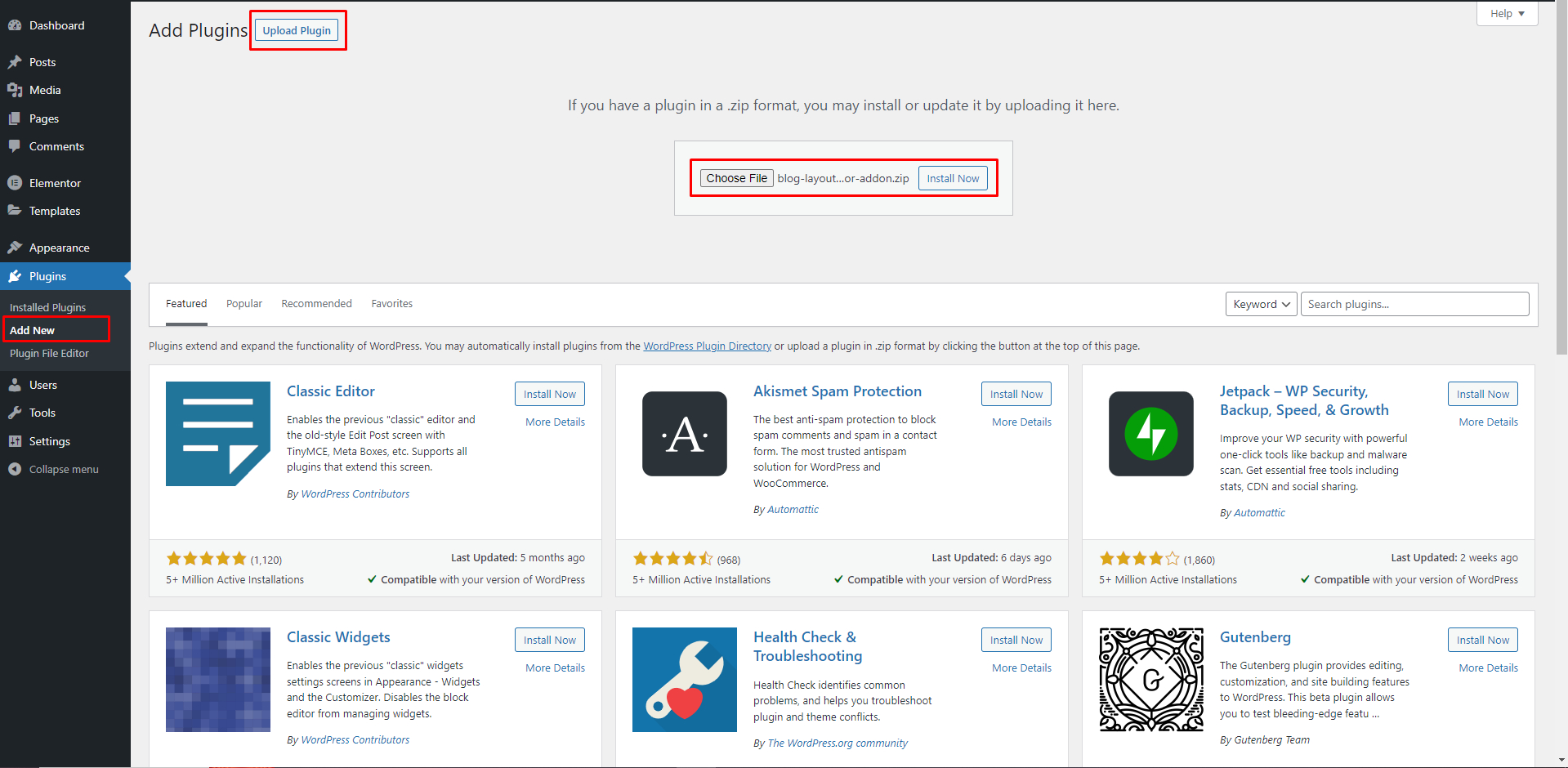
Step 1: Go to your WordPress Dashboard and navigate to Plugins -> Add New. Then in the search box, put out this keyword ‘Blogsqode Addons’. Then simply click on the ‘Install Now’ button.

Step 2: After the installation is completed, click on the ‘Activate’ button, and ‘Blogsqode Addons for Elementor’ will be activated.
Step 3: After you have successfully completed Step 2, Blogsqode Addons Menu will appear in the WordPress dashboard. You will be redirected to the ‘General’ tab of Blogsqode Addons.

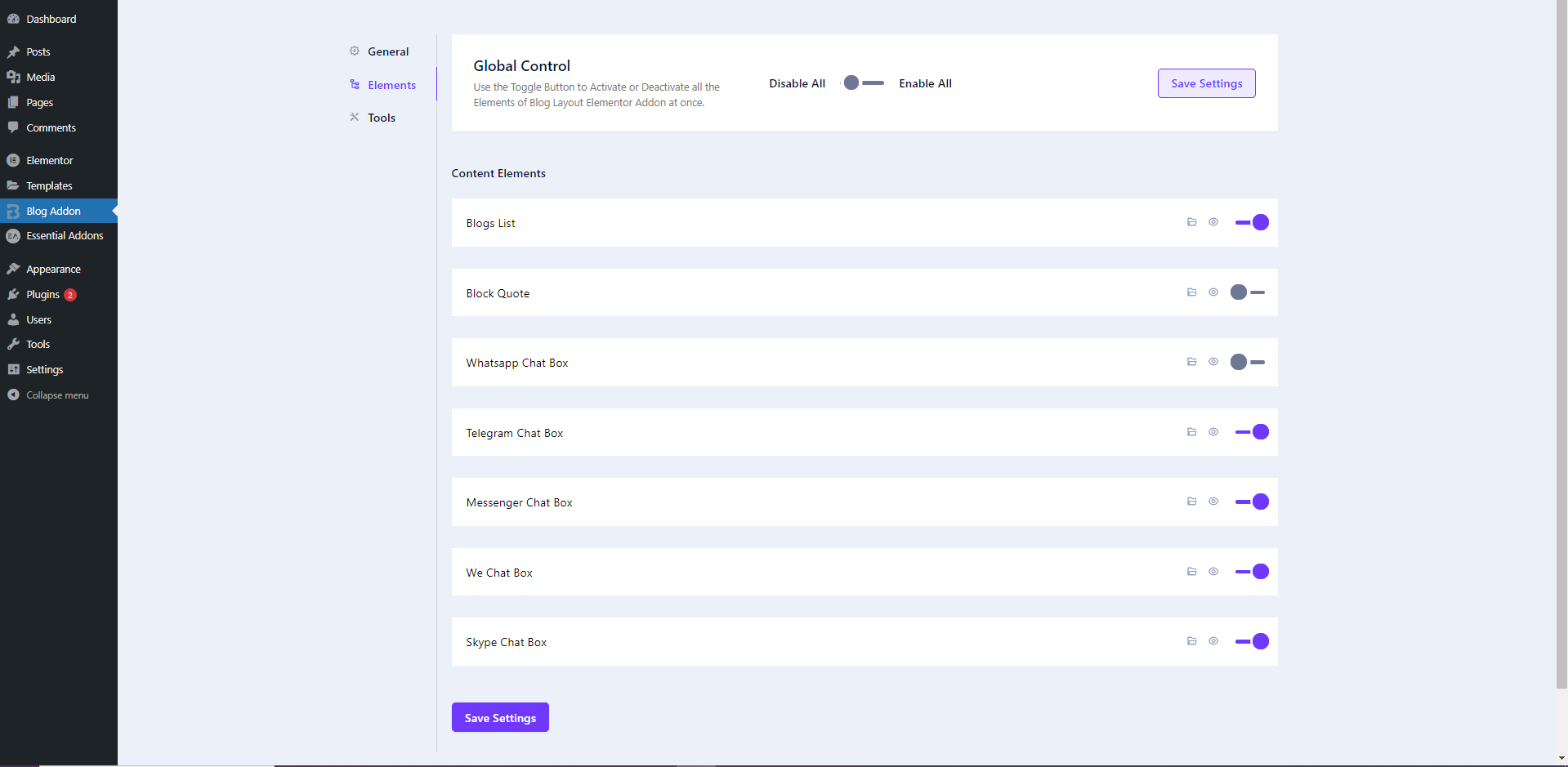
You can switch to the ‘Elements’ tab to check out all the available Blogsqode Addons elements. You can use the toggle to enable or disable them as per your requirements.

Getting stuck? Feel to Contact Our Support for further assistance.